Stop Worrying About Your Followers
Yeah, I said it. Knock it off. Stop worrying about how many people are following you on Twitter. Forget about how many friends you have on Facebook. Quit fussing over whether someone stopped following you or decided they didn’t want to be your “friend.” They don’t know you any more than you know them. It’s nothing personal, they just stopped.
Social strategists say that every follower counts. Each person who is on that magical list is a potential lead waiting to be tapped. Honestly, that’s likely untrue. Of all the people who have friended, followed, liked, thumbs-upped, uprated, upvoted, kudos-gave or otherwise gave you two seconds of their attention, there is only a small percent which are actually in the market to buy something.
Some of the people liked that little one-liner you rattled off one day when you were feeling smug. That guy over there thought your opinion matched his own. Those three women who started following you are actually men and they are just goofing off.
In the end, follower or friend counts are much like the stock market. If you watch them daily to see whether you’re trending up or down, it will make you neurotic. Trust me, I know a thing or two about being neurotic. If you really need to keep an eye on things, do a weekly report. Look at last week’s numbers and compare them to the numbers you gathered today. Was there growth? Was there attrition? How bad was the attrition? How good was the growth?
In the end, people are slaves to their whim. What might engage them today could drive them off tomorrow. If you are seeing small wiggles in your count, consider it normal human behavior. If you see large, sweeping sinusoidal trends, maybe there’s something to gain from the behavior.
In the end, the follower or friend count is a small part of a much bigger story. When you start assembling your data, keep that in mind and don’t use that single statistic to drive your online behavior. If you can just do that, you’ll help alleviate your own stress and make the web a better place.
Plan Your Device Strategy
As mobile gains ever more ground and mobile first continues to be knocked around as the design strategy for the web, I encourage people to look at their use statistics. Although mobile first is a great strategy if you don’t have statistics to draw upon for your site, or your reorganization needs a mobile injection, nothing will serve you better than the statistics regarding what your user does on your site.
Instead of simply adopting an oversimplified “mobile first” strategy, I decided it would be best to figure out what the user is doing in each mobile context. For the simple sake of reason, I generally say we have three platforms and four positions to deal with. Either your user is on a small-profile device like a phone or palm-top computing device, they are on a tablet, or they are on a standard computing device.
This gives us something really easy to work with. There are three devices, two of which have two orientations. It might seem like this translates to 5 total designs to commit to. Fortunately, the phone in landscape is just about the same width as the tablet in portrait. We are left with four design contexts to worry about. Realistically, though, we can start with just three pieces of the puzzle and extrapolate the intermediate fourth.
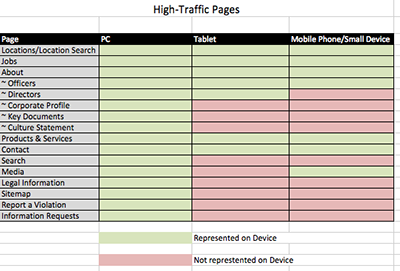
My latest project, for which I am leading a team, needs two key items to make sense of the high-priority items on the site: device used and pages accessed. After a bit of careful fiddling, I uncovered the following chart:
[caption id=”” align=”aligncenter” width=”400”] Device to Traffic Chart[/caption]
Device to Traffic Chart[/caption]
This chart helped me to figure out what our device strategy would be. Clearly our visitors from mobile devices have much more limited interests than those visiting from a standard computer interface. Mobile first means we should guess at what should go on a site and what the user will want to do on a smaller device. By analyzing the data, we can clearly define interactions on mobile devices which may, actually, not be important to highlight on the desktop.
Instead of working with mobile as a pared down version of a complete site, we should aim to understand what a user wants to accomplish in a different context. This is not a cut and dried rule of thumb but something we can produce through a little bit of careful reflection on what users are doing right now.
For your next project, instead of taking a mobile-first design stance, review your user data and serve users in each platform according to their needs. Provide clear signposts for your users. Develop a device strategy and make the web a better place.
Herding Cats or Looking at Curated Search
You know what makes Google awesome? Their search algorithm is pretty darn smart. You know what makes DOMZ awesome? Every stinking link on there has been verified by a real, honest-to-goodness human being. You know what sucks about site search on most websites, even when they’re running a Google custom search? The only time a human ever looks at the search is when they are actually using it to find something.
This is where a curated site search comes in.
When I say curated, I mean it in much the same way a museum curator takes care of the displays, carefully selecting the pieces to display and updating things as new events and collections are integrated or moved out of public display. Think about it, if you went to a site looking for glasses for your cat and did a search saying “Siamese cat glasses,” wouldn’t it be awesome if, right above all the standard mediocre search results, you got a little bit of content saying “we’ve got glasses that will look great on your Siamese cat?”
Of course it would.
The benefit of this is that you have a better understanding of what a person is looking for than a computer ever will. Why? Two reasons, really. First is because you are a person and, I suspect, you have done searches for things before. Second, no matter how good the crawler is that indexes your site, you have access to your analytics, which means you know what people are searching for. (You’re running analytics, right?)
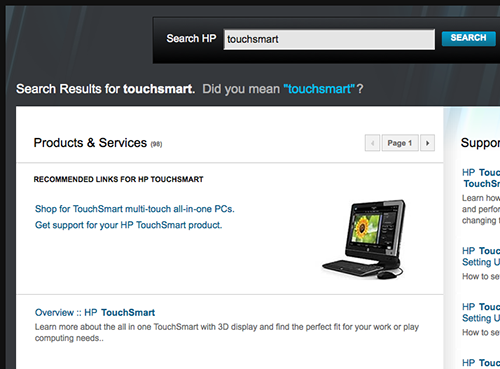
An example of how this works can be found on the HP site. Below is a screencap of what their search looks like if you search for TouchSmart. (I picked that term because it is their current ad and I knew I would get something good. Color me sneaky.) You’ll note they have a list of search results on the screen, but the very first thing to come up is a link straight to the TouchSmart product information.

Pretty sweet, right?
Okay, maybe looking at a computer search page doesn’t get you all revved up and ready for action, but imagine if that image were your Siamese cat in need of glasses. Now we’re talking turkey, right?

This doesn’t do anyone any good if it doesn’t do anyone any good, right?
Absolutely.
What?
The long and short of it all is, by curating content for commonly searched items on your site, you make the information/product/widget/catglasses more findable. This means you are more likely to have conversions from site visitor to customer. Benefit to your customer: ease of use. Benefit to you: more business. Stick that in your ROI pipe and smoke it, Mr. Executive.
In the end, everyone wins when things are easier to find. Since so many users are search-centric, you can serve them well by anticipating the searches they are going to perform and give them the info you know they want up front. This front-loading of work helps to provide a clear signpost for users to do what they were at your site to do: make with the business with you. In short, if you are running a site search for your users you should consider curated content to provide for common searches and make the web a better place.
Moving Pieces: Organizing for a Website Overhaul
I’ve read several different books and articles about web projects and how to make sense of what needs to happen when. Everyone has their own slant and it flavors how the entire process should go. Meanwhile they hope the “magic” in another group is happening.
It’s really important to have a list of the things you need to accomplish. I am not going to tell you who does what. That depends on your team and how you dole things out. I will tell you that each of these pieces needs to be addressed or you’ll have a tough time moving to the next step.
Without anyere’s my core list of stuff to check off:
- Analysis
- Business and user needs
- Content Inventory and analysis
- Site analytics (Look at search terms. This is your user talking TO YOU)
- Personas
- Brand, voice and message
- Collect moving pieces
- Curated existing content (text, images, documents, etc.)
- New content (Get it early or you'll hate yourself later)
- Process functions (search, dynamic functions for displaying content, etc.)
- Design and prepare
- Information Architecture (Hierarchy, page layout, workflow, wireframes, etc.)
- Build structured documents containing all raw copy for the site
- Colors, designs, images, flow, implemented voice and message
- Get info about servers, technical needs, etc.
- Prepare SEO deployment plan
- Build
- Prepare comps using design specs and wireframes
- Build templates to house content based on wireframes
- Implement design via styles as comps are completed
- Edit content to match voice and message and begin inserting into CMS
- Prepare SEO: descriptions, titles, friendly URLs, etc.
- Prepare 301 redirects for old pages being replaced or moved (I feel this SEO technique is important enough it needs to be stated separately)
- Ensure servers are online, technical needs are met and everything is ready for launch
- Launch
- Stage site out of the public eye and QA completely
- Deploy site (Post-QA)
- QA for sanity (All pieces are behaving like they were on staging, nothing is broken)
- Celebrate!
- Postmortem
- Review analytics and compare to pre-release stats
- Inventory new site (include all new copy, new images, etc.)
- Review conversions
Build your core list of needs and lead your team to the promised land. One project at a time, make the web a better place.
Project Kickoff: Prepare to Deliver the Goods
We’ve all been there at some point or another. A new project is just about to start. Everyone in the know is bracing for impact and the people who are going to contribute are blissfully unaware of the monster lurking around the corner.
Generally the kickoff goes like this:
“Hey, everyone, our client needs an update to their website. You know what you need to do, so let’s hit it. Peace out.”
Do they know what they need to do? At a high level, maybe? Probably not, really.
Stakeholders don’t know what’s coming. The client doesn’t know what they need. The design and development units are waiting until the other one is done with “their part.” In the end, everyone scrambles at the 11th hour and the project comes together. Barely.
Let’s hit rewind and do this kickoff the right way. If you are a team lead, figure out what you need. Sort out who your users are and what business needs are being addressed on your site. Contact stakeholders early, share what you need and the listen to what they want. Use this to sort out your priorities. Organize the moving parts, call your team together and give them the rundown.
Once people have their marching orders, collect everyone for happy hour. This is the first step in a long journey, start it with a cheers instead of a fizzle. Kick off your projects right and make the web a better place.